Multimedia and Human Computer Interaction 2018 – Documentaion
November 20th, 2018
Title
LAB-DOT-CHEMIST
Course Name
COMP6341 – Multimedia and Human Computer Interaction – L3AC – 1810
Team Member
Dumac R. C. – 2101699653
Excelino N. A. F. – 2101684626
Guntur S. – 2101684563
In-Game
Game Intro Screen
The game will start from the introduction screen. Here people will be welcomed with some introduction video about who the game’s Developer(D.E.G) and the game’s title.

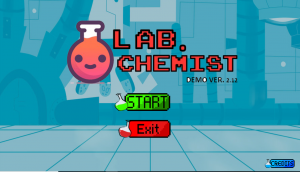
Main Menu
The main menu of game will be displayed after the introduction screen being played. At the menu, there are three buttons that player can interact with. Each button has its own function, i.e.
- Start button, if the button clicked it will bring player to the main-game
- Exit button, if the button clicked, the game will be stopped and player will be exiting the game
- Credits button, if the button is clicked, the game will display a detailed-screen about developers

Game Play
If the start button clicked, the main game will be started. The objectives of the game is to fulfill the requested element(s) shown at HUD located top-right. To combine, the player need to drag each element to its respective placeholder.
After both of the placeholders are filled up, the player should click on the combine button for combining the elements.if the combination is correct the game will show a success notification similar to the screen below and show a failed notification if it is the vice-versa.
Drag ‘n Drop

Success

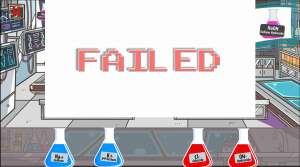
Failed

In-Game Menus
In this game the ingame Menu is classified in to two types first is the pause menu and the other ones is the win menu. the main difference of these menu are the function and the trigger event to show these menu. the further explanation of each menu will be served below.
Pause Menu
The pause menu will appear, if the pause menu is clicked. in the pause menu there are three buttons with different function. the Home button, if clicked, main games system will be stopped and the screen will be trasisted to the main menu. the play button in the middle is used to continue the game, and the sounds button is used to mute and unmute the sounds of the game.

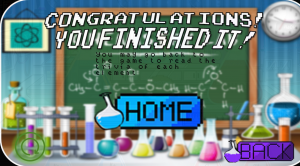
Finish Menu
The win Menu will appear if player have won the game, here in the win menu there are three buttons. first is the home button, if the home button is clicked, the game will be stopped and the screen will move to the main menu. Second is the replay button, when this button is clicked, the game will be replayed on the screen and player can play the game again. The last button is the back button. when back button is clicked player will go back to the current main game screen, in the main game screen player may click on the flask at the top left to read on each element product trivia.

Additional Features
To assist players with easier game play our games come with some additional features such as Hover-up mouse display, HUD display, Trivias
Hover-Up Mouse Display
The hover-up mouse display here is used to show about the attributes of each element, hence the players can also read some basic information about the element.

Head-Up Display (HUD)
Here our HUD is used to report on the system status, for example the game progress indicator. The HUD is showing what is the current progress of the game, so instead of making players wonder how far they have progressed, the HUD shows it.

Trivias
As we are creating this game for education purpose, here we are trying to make the game funner without reducing the studying materials. in order to realize this, we tried to add an interestingly animated trivia to attract attention of the users to the materials that is mean to be delivered to them.

Instructions: How to Play
- Every time the mouse is above the flask, it will show the information of the Element in each flask.
- At top Right there is requested element. Player need to fulfill this request by Drag the element that have been provided.
- Player only can drag and drop to the suitable flask.(Cation flask for cation element and Anion for Anion Element).
- After drag and drop, Press the combine button to get the element.
- Then, At the top Left there are 3 Flask that need to be fulfill. Player can click these 3 flask to get the trivia of the Solution.
Contibution
in this game supporting dumac who do the back -end. my contribution in this project are put the intro video into construct 2, put sound into the game, some part in drag and drop, and how the HUD should work.